jQuery是JS库,存放JS代码,封装了JavaScript相关方法调用,简化JavaScript对HTML DOM操作。
JavaScript库,即library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,例如获取元素。
jQuery官网:https://jquery.com/
jQuery各版本下载:https://code.jquery.com/
jQuery的入口函数
jQuery是一个快速、简洁的Javascript库,其设计宗旨时”write less,do more“,即写更少的代码,做更多的事。
<!--引入jQuery库文件-->
<script type="text/javascript" src="jquery.js文件路径"></script>
<script type="text/javascript">
//1、第一种写法
$(document).ready(function(){
...//当页面DOM加载完毕后再去执行js文件
})
//2、第二种写法
$(function() {
...//当页面DOM加载完毕后再去执行js文件
})
</script> $是jQuery的别称,在代码中可以使用jQuery代替$。$(function(){});也可以写成jQeury(function(){});
$同时也是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用$包装成jQuery对象,就可以调用jQuery的方法。
$(document)作用:把document对象变成jQuery函数库可以使用的对象。
ready是jQuery中的函数,当页面的DOM对象加载成功后会执行ready函数的内容。ready相当于JS中的onload事件。
function()自定义的函数,表示onload后要执行的功能。- 当DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成
- 相当于原生js中的DOMContentLoaded
- 不同于原生js中的load事件(原生js中load加载是等页面文档、外部的js文件、css文件、图片加载完毕才执行内部代码)
DOM对象与jQuery对象
1、DOM对象
dom对象,使用JavaScript的语法创建的对象叫做dom对象,也就是js对象。
1、通过getElementById()查询出来的标签对象是dom对象。
2、通过getElementByName()查询出来的标签对象是dom对象。
......dom对象不能使用jquery对象的属性和方法。
dom对象alert出来的效果是:[object html标签名 Element]
2、jQuery对象
jquery对象,使用jquery语法表示对象叫做jquery对象,jquery表示的对象都是数组。
1、通过jQuery提供的API创建的对象,是jQuery对象。
2、通过jQuery包装的dom对象,是jQuery对象。
3、通过jQuery提供的API查询到的对象,是jQuery对象。
var obj = $("test");
obj是使用jquery语法表示的对象(jquery对象)。obj是一个数组,现在数组中就一个值。jquery对象不能使用dom对象。
jquery对象alert出来的效果:[object Object]
jquery对象本质是dom对象的数组+jquery提供的一系列功能函数(利用$对DOM对象包装后产生的对象【伪数组形式存储】)。
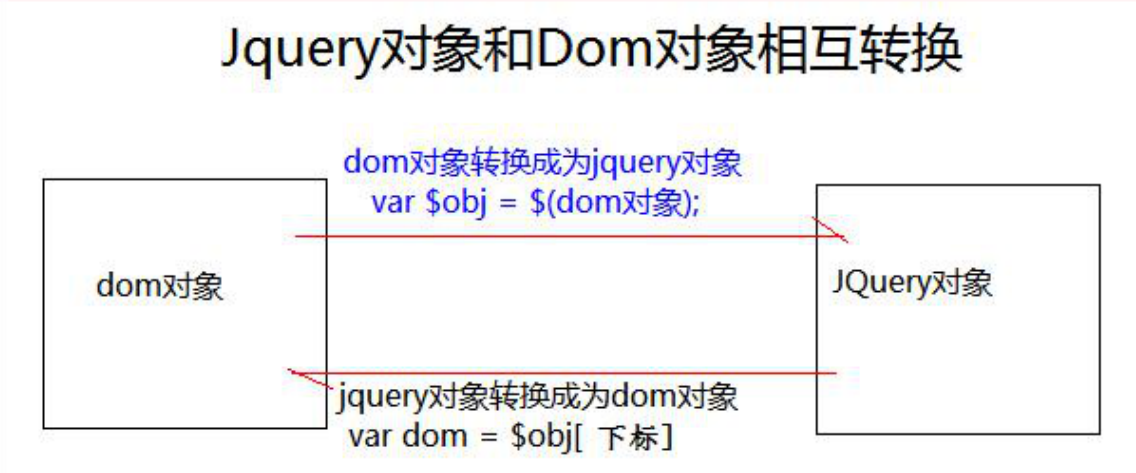
3、dom对象与jquery对象互转
DOM对象与jQuery对象之间是可以相互转换的。因为原生JS比jQuery更大,原生的一些属性和方法jQuery没有被封装,如果想要使用这些属性和方法需要把jQuery对象转换成DOM对象才能使用。
一般来说,在js和jQuery中,单引号和双引号在没有产生嵌套的情况下是没有区别的
dom对象转换成jquery对象:
语法:$(dom对象)
jquery对象转换成dom对象:
语法:jquery对象[下标]取出相应的dom对象
$('div')[index] index是索引号(下标)
$('div').get(index)
选择器
一个字符串,用来定位dom对象的。定位了dom对象,就可以通过jquery的函数操作dom。
1、基本选择器
$(“选择器”) 里面选择器直接写CSS选择器即可,但是需加引号
id选择器:
语法:$("#id")
class选择器:
语法:$(".class名称")
标签选择器:
语法:$("标签名")
所有选择器:
语法:$("*")
组合(并集)选择器:多个选择器之间使用逗号分隔
语法:$("id选择器,class选择器,标签选择器")
交集选择器:多个选择器之间没有任何分隔
语法:$("id选择器class选择器标签选择器") <div>div</div>
<p class="myClass">p class="myClass"</p>
<span>span</span>
<p class="notMyClass">p class="notMyClass"</p>jquery代码:
p.myClass
表示标签名必须是p标签,而且class类型还要是myClass2、层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $("ul>li"); |
使用>符号,获取子层级的元素;并不会获取子层级的子元素(也就是不会获取孙子层级的元素) |
| 后代选择器 | $("ul li"); |
使用空格,代表后台选择器,获取ul下的所有li元素,包括孙子层级的元素 |
jQuery设置样式,例如:$('div').css('属性','值')隐式迭代:
遍历内部DOM元素(伪数组形式存储)的过程叫做隐式迭代。
简单来说,就是给匹配到的所有元素进行循环遍历,执行相应的方法,而不需要再进行循环,简化了操作。
3、筛选选择器
| 语法 | 用法 | 描述 |
|---|---|---|
| :first | $(‘li:first’) | 获取第一个li元素 |
| :last | $(“li:last”) | 获取最后一个li元素 |
| :eq(index) | $(“li:eq(2)”) | 获取到的li元素中,选择索引号为的元素怒,索引号index从0开始 |
| :odd | $(“li:odd”) | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $(“li:even”) | 获取到的li元素中,选择索引号为偶数的元素 |
筛选方法:
| 语法 | 用法 | 说明 |
|---|---|---|
| parent() | $(“li”).parent(); | 查找父级 |
| children(selector) | $(“ul”).children(“li”) | 相当于$(“ul>li”),最近一级 |
| find(selectot) | $(“ul”).find(“li”) | 相当于$(“ul li”),后代选择器 |
| siblings(selector) | $(“.first”).siblings(“li”) | 查找兄弟节点,不包括自己本身 |
| nextAll([expr]) | $(“.first”).nextAll() | 查找当前元素之后所有的同辈元素 |
| prevAll([expr]) | $(“.last”).prevAll() | 查找当前元素之前所有的同辈元素 |
| hasClass(class) | $(‘div’).hasClass(“protected”) | 检查当前的元素是否含有某个特定的类,如果有,则返回true |
| eq(index) | $(“li”).eq(2); | 相当于$(“li:eq(2)”),index从0开始 |
4、表单选择器
表单相关元素选择器是指文本框、单选框、复选框、下拉列表等元素的选择方式。该方法无论是否存在表单<form>,均可做出相应选择。表单选择器是为了能更加容易地操作表单,表单选择器是根据元素类型来定义的。
$(":type属性值")
使用标签的type属性值,定位dom对象的方式。
例如:
$(":text")选取所有的单行文本框
$(":password")选取所有的密码框
$(":radio")选取所有的单选框
$(":checkbox")选取所有的多选框排它思想
想要多选一的效果,排它思想:当前元素设置样式,其余的兄弟元素清除样式。
链式编程
链式编程是为了节省代码量,看起来更优雅。
jQuery样式操作
1、操作CSS方法
jQuery可以使用css方法来修改简单元素样式,也可以操作类,修改多个样式。
参数只写属性名,则是返回属性值
参数是
"属性名","属性值",逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号
$("div").css({ width: 100, height: 100, backgroundColor: "red" //如果是复合属性必须采用驼峰命名法,如果值不是数字,则需要加引号 })
2、设置类样式方法
作用等同于以前的classList,可以操作类样式,注意操作类里面的参数不要加点。
/*
<div class="current"><div>
*/
$(function() {
//添加类 addClass
$("div").click(function() {
$(this).addClass("current");
});
//删除类 removeClass
$("div").click(function() {
$(this).removeClass("current");
});
//切换类 toggleClass
$("div").click(function() {
$(this).toggleClass("current");
})
})3、类操作与className区别
原生js中className会覆盖元素原先里面的类名。
jQuery类操作只是对指定类进行操作,不影响原来的类名。
jQuery效果
1、显示隐藏效果
//显示
show([speed,[easing],[fn]])
//隐藏
hide([speed,[easing],[fn]])
//显示隐藏切换
toggle([speed],[easing],[fn])- 参数都可以省略,无动画直接显示
- speed:三种预定速度之一的字符串(“slow”,“normal”,”fast“)或表示动画时长的毫秒数值(如:1000)
- easing:(Optional)用来指定切换效果,默认是”swing“,可用参数”linear“
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次
2、滑动效果
//下滑效果
slideDown([speed],[easing],[fn])
//上滑效果
slideUp([speed],[easing],[fn])
//滑动切换效果
slideToggle([speed],[eading],[fn])- 参数都可以省略
- speed:三种预定速度之一的字符串(“slow”,“normal”,”fast“)或表示动画时长的毫秒数值(如:1000)
- easing:(Optional)用来指定切换效果,默认是”swing“,可用参数”linear“
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次
3、事件切换
hover([over],[out])
hover(function(){},function(){})- over:鼠标移到元素上触发的函数(相当于mouseenter)
- out:鼠标移出元素要出发的函数(相当于mouseleave)
- 若只有一个函数,那么鼠标经过和鼠标离开都会触发当前这个函数
4、动画或效果队列
动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
停止排队
stop()- stop()方法用于停止动画或效果
- stop()写到动画或者效果的前面,相当于停止结束上一次的动画
5、淡入淡出效果
//淡入效果
fadeIn([speed],[easing],[fn])
//淡出效果
fadeOut([speed],[easing],[fn])
//淡入淡出切换效果
fadeToggle([speed],[easing],[fn])- 参数都可以省略
- speed:三种预定速度之一的字符串(“slow”,“normal”,”fast“)或表示动画时长的毫秒数值(如:1000)
- easing:(Optional)用来指定切换效果,默认是”swing“,可用参数”linear“
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次
渐进方式调整到指定的不透明度
fadeTo([[speed],opacity,[easing],[fn]])- opacity透明度必须写,取值范围再[0,1]之间
- speed:三种预定速度之一的字符串(“slow”,“normal”,”fast“)或表示动画时长的毫秒数值(如:1000),必须填写
- easing:(Optional)用来指定切换效果,默认是”swing“,可用参数”linear“
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次
6、自定义动画
animate(params,[speed],[easing],[fn])- params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果时复合属性则必须采用驼峰命名法。其余参数都可以省略
- speed:三种预定速度之一的字符串(“slow”,“normal”,”fast“)或表示动画时长的毫秒数值(如:1000)
- easing:(Optional)用来指定切换效果,默认是”swing“,可用参数”linear“
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次
jQuery属性操作
1、设置或获取元素固有属性值
所谓元素固有属性就是元素本身自带的属性,比如<a>元素里面的href,<input>元素里面的type。
获取属性
prop("属性")设置属性
prop("属性","属性值")2、设置或获取元素自定义属性值
用户自己给元素添加的属性,称为自定义属性。
获取属性
attr("属性") //类似原生getAttribute()设置属性
attr("属性","属性值") //类似原生setAttribute()也可以获H5自定义的属性。
3、数据缓存
data()方法可以在指定的元素上存取元素,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除。
附加数据语法
data("name","value") //向被选元素添加数据获取数据语法
data("name") //向被选元素获取数据同时,还可以读取HTML5自定义属性data-index,得到的是数字型。
jQuery内容文本值
主要针对元素的内容,还有表单的值操作。
普通元素内容 html()
相当于原生inner HTML
html() //获取元素的内容
html("内容") //设置元素的内容普通元素文本内容 text()
相当于原生inner Text
text() //获取元素文本内容
text("文本内容") //设置元素的文本内容表单的值 val()
相当于原生value
val() //获取表单元素的值
val("值") //设置表单元素的值jQuery元素操作
主要是遍历、创建、添加、删除元素操作等。
1、遍历元素
jQuery隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同的操作,就需要用遍历。
语法1:
$("单个选择器").each(function(index,domEle) {xxx;})- each()方法遍历匹配的每一个元素。主要用DOM处理。
- 里面的回调函数有2个参数:index是每个元素的索引号;domEle是每个DOM元素对象,不是jQuery对象
- 想使用jquery方法,需要给这个dom元素转换为jquery对象$(domEle)
语法2:
$.each(object,function(index,element) {xxx;})- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个参数:index是每个元素的索引号;element遍历内容
2、创建元素
语法
$("<标签名></标签名>")例如$("<li></li>")动态地创建了一个<li>
3、添加元素
内部添加
element.append("内容") //内部添加并且放到内容的最后面
element.prepend("内容") //内部添加i把那个且放到内容的最前面外部添加
element.after("内容") //把内容放入目标元素后面
element.before("内容") //把内容放入目标元素前面- 内部添加元素生成之后,它们是父子关系
- 外部添加元素生成之后,它们是兄弟关系
4、删除元素
element.remove() //删除匹配的元素(本身)
element.empty() //删除匹配的元素集合中的所有的子节点
element.html("") //清空匹配的元素内容jQuery尺寸方法
1、jQuery尺寸
| 语法 | 用法 |
|---|---|
| width()/height() | 取得匹配元素宽度和高度值,只算width/height |
| innerWidth()/innerHeight() | 取得匹配元素宽度和高度值,包含padding |
| outerWidth/outHeight() | 取得匹配元素宽度和高度值,包含padding、border |
| outerWidht(true)/outerHeight(true) | 取得匹配元素宽度和高度值,包含padding、border、margin |
2、jQuery位置
位置主要有三个:offset()、position()、scrollTop()/scrollLeft()
offset() 设置或获取元素偏移
- offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系
- 该方法有2个属性left、top。offset().top用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离
position() 获取元素偏移
- position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准
- position方法只能获取,不能设置偏移
scrollTop()/scrollLeft()设置或获取元素被卷去的头部和左侧
- scrollTop()方法设置或返回被选元素被卷去的头部
- scrollLeft()方法设置或返回被选元素被卷去的左侧
过滤器
过滤器就是过滤条件,对已经定位到数组中DOM对象进行过滤筛选,过滤条件不能独立出现在jquery函数,如果使用只能出现在选择器的后方。过滤器不能单独使用,需与选择器一起使用
<!--dom1-->
<div>1</div>
<!--dom2-->
<div>2</div>
<!--dom3-->
<div>3</div>
$("div")==[dom1,dom2,dom3]1、基本过滤器
1.选择第一个first,保留数组中第一个DOM对象
语法:$("选择器:first")
2.选择最后个last,保留数组中最后DOM对象
语法:$("选择器:last")
3.选择数组中指定对象
语法:$("选择器:eq(数组索引)")
4.选择数组中小于指定索引的所有的DOM对象
语法:$("选择器:lt(数组索引)")
5.选择数组中大于指定索引的所有DOM对象
语法:$("选择器:gt(数组索引)")2、表单属性和过滤器
根据表单中的dom对象的状态情况,定位dom对象。
启用状态:enabled
不可用状态:disabled
选择状态:checked
1、选择可用的文本框
$(":text:enabled")
2、选择不可用的文本框
$(":text:disabled")
3、复选框选中的元素
$(":checkbox:checked")
4、获取下拉列表中的被选中的元素
选择器>option:selected函数
1、val
操作数组中DOM对象的value属性。
$(选择器).val():无参数调用形式,读取数组中第一个DOM对象的value属性值。
$(选择器).val(值):有参形式调用,对数组中所有DOM对象的value属性值进行统一赋值。
2、text
操作数组中所有DOM对象的【文字显示内容属性】
$(选择器).text():无参数调用,读取数组中所有DOM对象的文字显示内容,将得到的内容拼接为一个字符串返回。
$(选择器).text(值):有参数方式,对数组中所有DOM对象的文字显示内容进行统一赋值。
3、attr
对val,text之外的其它属性操作
$(选择器).attr("属性名"):获取DOM数组第一个对象的属性值。
$(选择器).attr("属性名","值"):对数组中所有DOM对象的属性设为新值。
4、remove
$(选择器).remove:将数组中所有DOM对象及其对象一并删除。
5、empty
$(选择器).empty():将数组中所有DOM对象的子对象删除。
6、append
为数组中所有DOM对象添加子对象
$(选择器).append("需添加的dom对象内容")
7、html
设置或返回被选元素的内容(innerHTML)。
$(选择器).html():无参数调用方法,获取DOM数组第一个元素的内容。
$(选择器).heml(值):有参数调用,用于设置DOM数组中所有元素的内容。
8、each
each是对数组,json和dom数组等的遍历,对每个元素调用一次函数。
语法一:$each(要遍历的对象,function(index,element){处理程序})
语法二:jQuery对象.each(function(index,element){处理程序})
index:数组的下标
element:数组的对象事件
为页面元素绑定事件,即对于指定页面元素,当某个事件发生后,执行指定动作。
1、事件注册
单个事件注册
//语法:
element.事件(function() {})$("div").click(function() {事件处理程序}),其它事件和原生基本一致。比如mouseover(mouseenter)、mouseout、blur、focus、change、keydown、keyup、resize、scroll等。
语法:$(选择器).监听事件名称(处理函数)
说明:监听事件名称是js事件中事件句柄去掉on后的内容,js中的onclick的监听事件名称是click。
2、on()绑定事件
on()方法在被选元素上添加事件处理程序。【推荐使用该方法】
语法:$(选择器).on(event,function)
event:事件一个或多个,多个之间空格分开
function:可选。规定当事件发生时运行的函数。
$("div").on({
mouseenter: function() {
$(this.css("background","red));
},
click: function() {
$(this).css("background","blue");
}
})
$("div").on("mouseenter mouseleave",function() {
$(this).toggleClass("className");
})on()方法可以事件委派操作。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
element.on(events,selector,fn)- events:一个或多个用空格分隔的事件类型
- selector:元素的子元素选择器
- fn:回调函数
$("ul").on("click","li",function() {
alert("事件委派");
})
//click是绑定在ul身上,但是触发的对象是ul里面的li动态创建的元素,click()没有办法绑定事件,on()可以给动态生成的元素绑定事件。
3、off()解绑事件
off()方法可以移除通过on()方法添加的事件处理程序。
element.off(); //解绑element元素身上的所有事件
element.off("xx事件"); //解绑element元素的xx事件
element.off("xx事件","子选择器"); //解绑事件委托如果有的事件只想触发一次,可以使用one()来绑定事件。
4、trigger()自动触发事件
有些事件希望自动触发,比如轮播图自动播放功能同点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
element.事件(); //第一种简写形式
element.trigger("事件"); //第二种自动触发模式
element.triggerHandler(事件); //第三种自动触发模式,不会触发元素的默认行为5、事件对象
事件被触发,就会有事件对象的产生。
element.on(events,[selector],function(event) {})- 阻止默认行为:event.perventDefault()或者return false
- 阻止冒泡:event.stopPropagation()
其它方法
1、对象拷贝
如果想要把某个对象拷贝(合并)给另一个对象使用,此时可以使用$.extend()方法。
$.extend([deep],target,object1,[objectN])- deep:如果设为true为深拷贝,默认为false浅拷贝
- target:要拷贝的目标对象
- object1:待拷贝到第一个对象的对象
- objectN:待拷贝到第N个对象的对象
- 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝的对象
- 深拷贝,完全克隆(拷贝的是对象,而不是地址),如果拷贝时存在不冲突的属性,会合并到一起,修改目标对象不会影响被拷贝对象。
2、多库共存
jQuery使用$作为标识符,随着jQuery的流行,其它js库也会用这个$作为标识符,这样一起使用就会引起冲突。这就需要一个解决方案,让jQuery和其它的js库不存在冲突,可以同时存在,这就叫多库共存。
解决方案:
- 把关于jQuery的$符号同意改为jQuery
- jQuery变量规定新的名称:$.noConflict(),例如:var xx = $.noConflict();
3、jQuery插件
jQuery功能比较有限,想要更复杂的特效效果,可以借助于jQuery插件完成。
注:这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为jQuery插件。
jQuery插件常用的网站:
- jQuery插件库:http://www.jq22.com/
- jQuery之家:http://www.htmleaf.com/
Ajax
Asynchronous JavaScript And XML异步的JavaScript和XML
1、$.ajax()
$.ajax()是jQuery中AJAX请求的核心方法,所有的其他方法都是在内部使用此方法。
语法:$.ajax({name:value,name:value,…})
说明:参数是json的数据,包含请求方式,数据,回调方法等
例如:
$.ajax({async:true,
contentType:"application/json",
data:{name:"zhangsan",sex:"男"},
dataType:"json",
error:function(){请求出现错误时,执行的函数},
success:function(resp){//resp,自定义参数名,就是responseText,是jquery处理后的数据。},
url:"",
type:"get"
})async:布尔值,表示请求是异步处理。默认是true
$.ajax({async:true})
contentType:发送数据到服务器时所使用的内容类型,可以不写。
表示请求的参数是json格式的,可以写application/json
data:规定要发送到服务器的数据,可以是字符串、数组。多数是json
dataType:期望从服务器响应的数据类型。jQuery从xml,json,text,html这些中测试最有可能的类型
"xml" 一个XML文档
"html" HTML作为纯文本
"text" 纯文本字符串
"json" 以JSON运行响应,并以对象返回
error:一个function,表示请求失败,执行的函数。
error:function(){发生错误时执行}
success:一个function,当请求成果时运行的函数(请求成功了,从服务器返回了数据,会执行success指定函数
url:规定发送请求的URL
type:规定请求的类型(GET或POST等),默认时GET,get,post不用区分大小写主要使用的是url、data、dataType、success。
2、$.get()
$.get()方法使用HTTP GET请求从服务器加载数据。
语法:$,get(url,data,function(resp),dataType)
url:必需。规定需要请求的URL。
data:可选。规定连同请求发送到服务器的数据。
function(resp)可选。当请求成功时运行的函数。resp是自定义形参名。
resp包含来自请求的结果数据3、$.post()
$.post()方法使用HTTP GET请求从服务器加载数据。
语法:$.post(URL,data.function(resp),dataType)



